今まではプラグインや対応したテーマを使うか、自身でコードを記述して作成していたサムネイル画像付きリンクですが、WordPress 4.4 からもっと簡単に作成することができるようになりました!
方法は簡単で、本文欄に URL を書くだけです!
注意点として以下2点があります。
- URL は独立した行に書くこと
- ハイパーリンクにしないこと
詳細は以下で説明します。
スポンサーリンク
WordPressのメディア埋め込み機能
WordPressではバージョン4.4から、oEmbed自動検知 が追加されました。
この機能を使うことで簡単なメディアであればURLを張り付けるだけで埋め込みすることができるようになりました。
oEmbed 自動探知
バージョン4.4時点で WordPress は oEmbed 自動探知 (discovery) をサポートしていますが、ホワイトリストに登録されていないサイトから埋め込めるコンテンツの種類には厳しい制限があります。
具体的には、HTML および動画コンテンツはフィルタリングされ、リンク、ブロッククォート、iframe のみが許可されます。これらをさらにフィルタリングして、悪質なコンテンツの挿入を防止しています。その後、HTML はサンドボックス化され、そこへ追加のセキュリティ制限が加えられます。
しかし、十分に知識があり、そのような防衛策が必要ないなら、unfiltered_html 権限を持つユーザー(管理者と編集者)に対し、<head> に oEmbed 探知タグを持つサイトからの埋め込みを許可することはできます。oEmbed Discovery プラグインを有効化するだけです。これは一般的には推奨しません。
「リンク」と「写真」タイプの oEmbed 探知コンテンツはこのように幅広くフィルタリングされているわけではありませんが、セキュリティのために適切にエスケープされ、悪質なコンテンツがサイトに表示されないようになっています。
難しすぎるのでとりあえず手順を紹介します!
慣れてくるとこの説明でもわかるようになりますb
手順
その1.直接URLを張り付ける
以下にあかまるブログのWordPressページのリンクを張り付けます。
↓↓↓

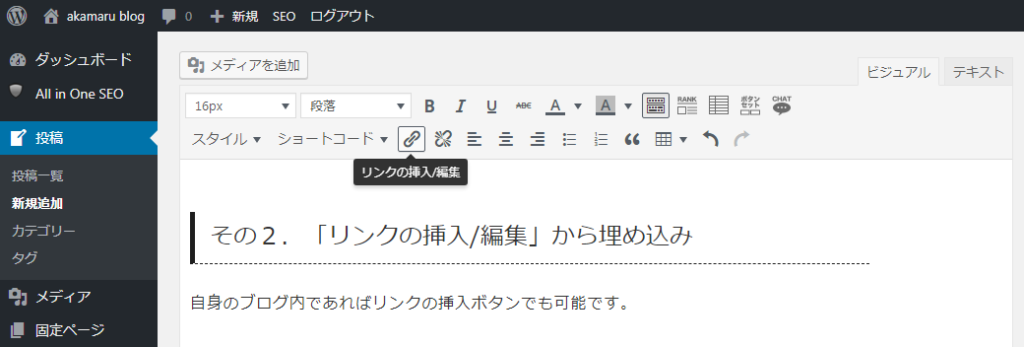
その2.「リンクの挿入/編集」から埋め込み
自身のサイト内であれば、リンクの挿入/編集からページを選択して埋め込む方が簡単に作成できます。
リンクの挿入/編集 ボタンをクリック

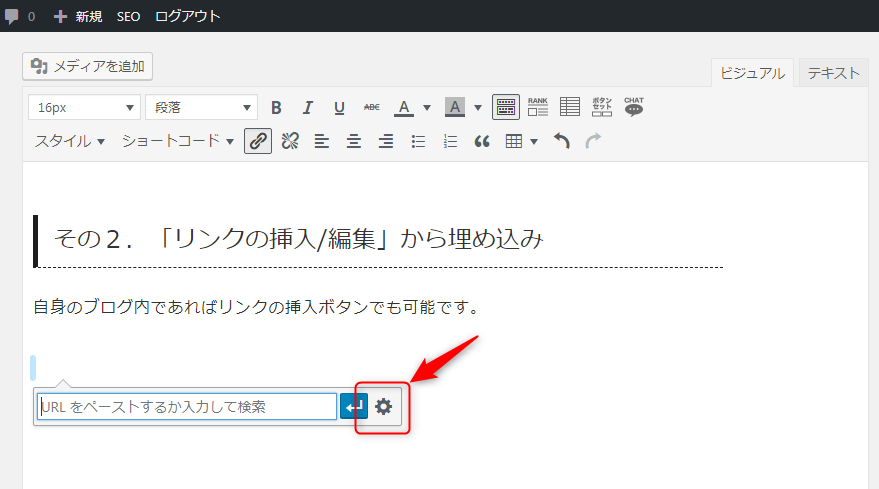
設定ボタンをクリック

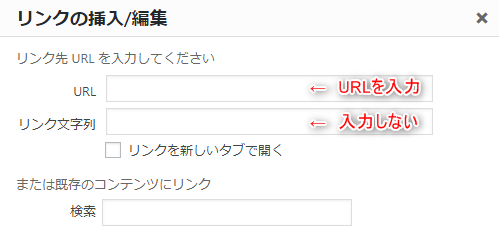
URLを入力(※リンク文字列は入力しない)

注意点
埋め込み機能を使って画像が表示されるのはWordPress バージョン4.4以降に対応しているサイトになります。
自身のサイト以外のページを埋め込む場合は注意してください。